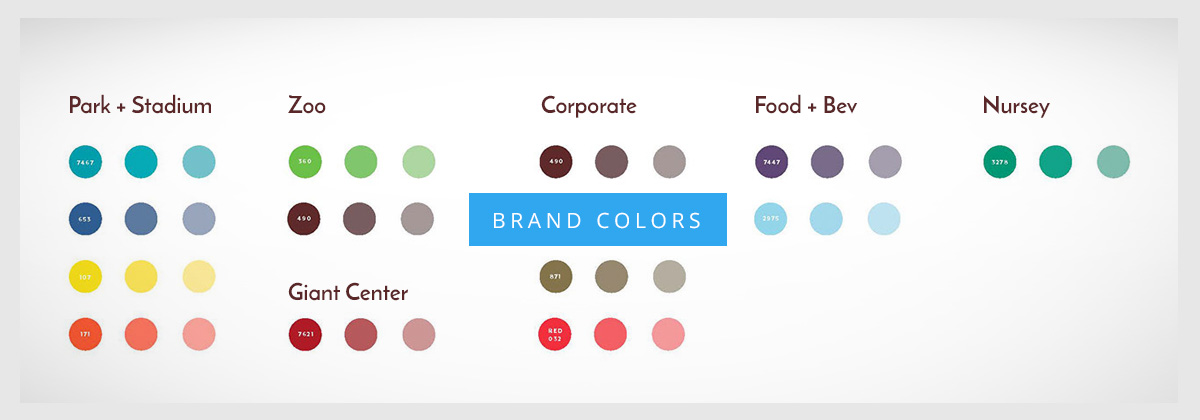
The overall goal/strategy was to develop a series of games that increase visit counts on the Hershey’s’ gamified fan-based landing page. Besides making the concepts UI/UX fun, colorful on brand and easy for all ages to play. The team needed to be mindful of the device limitations per Latam use cases and any US based backend limitations per hosting services.
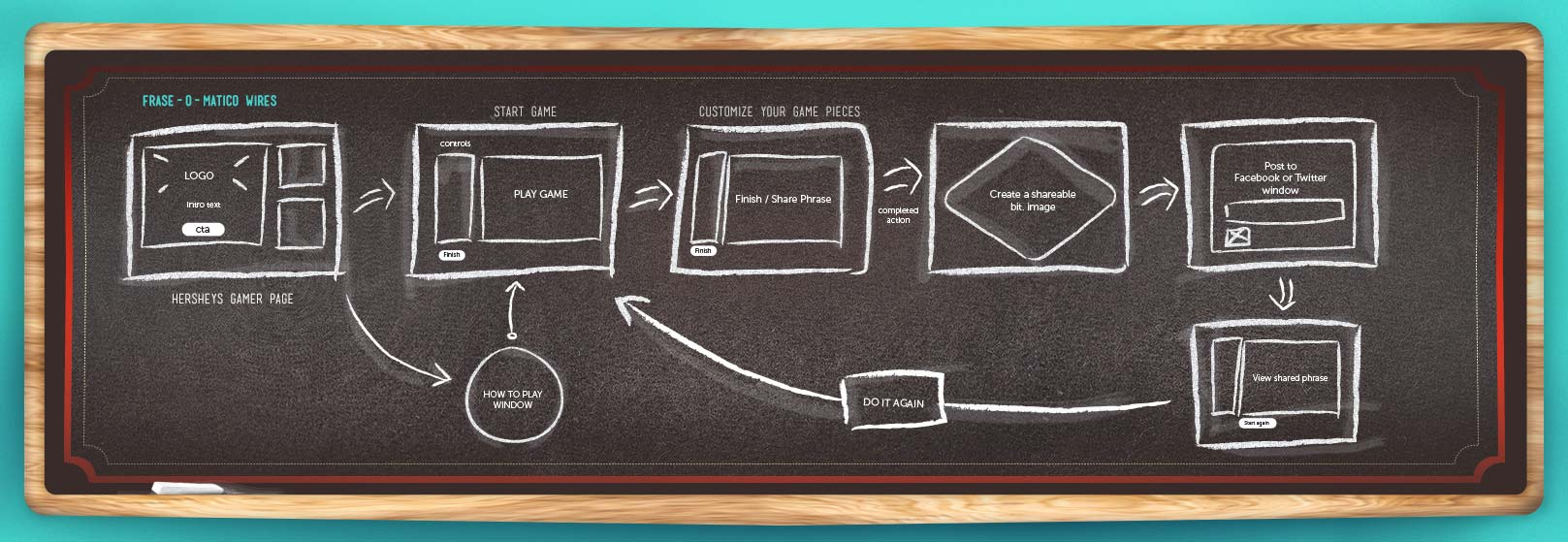
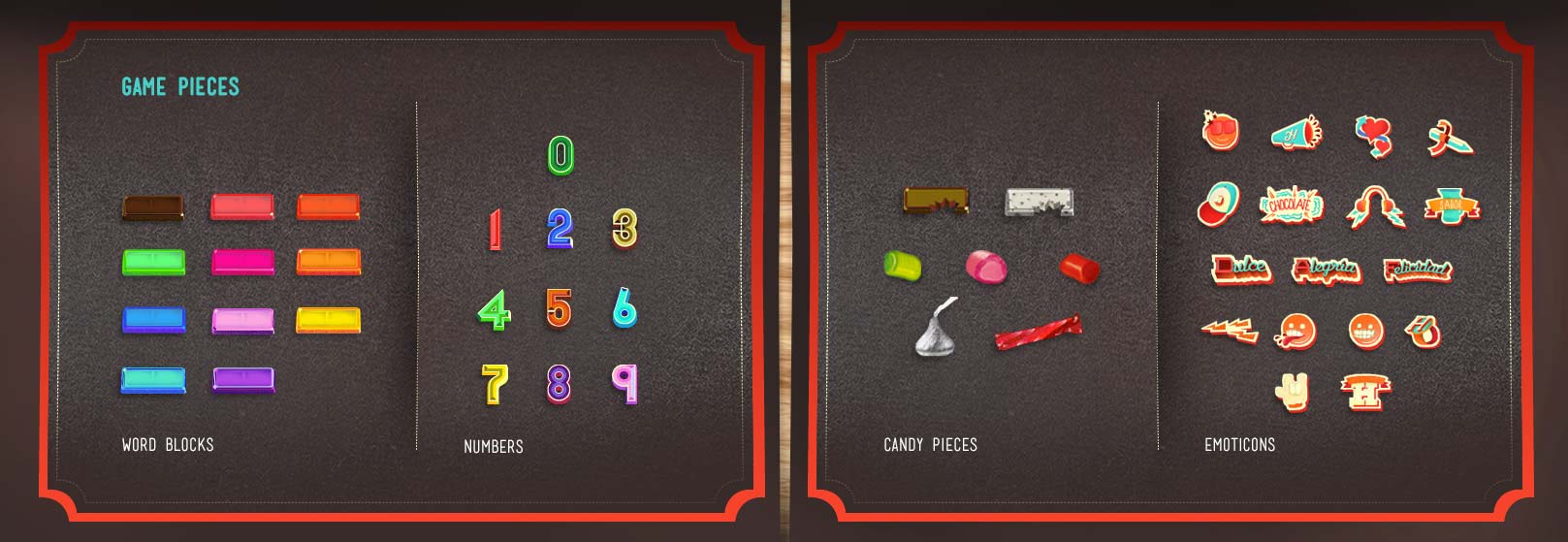
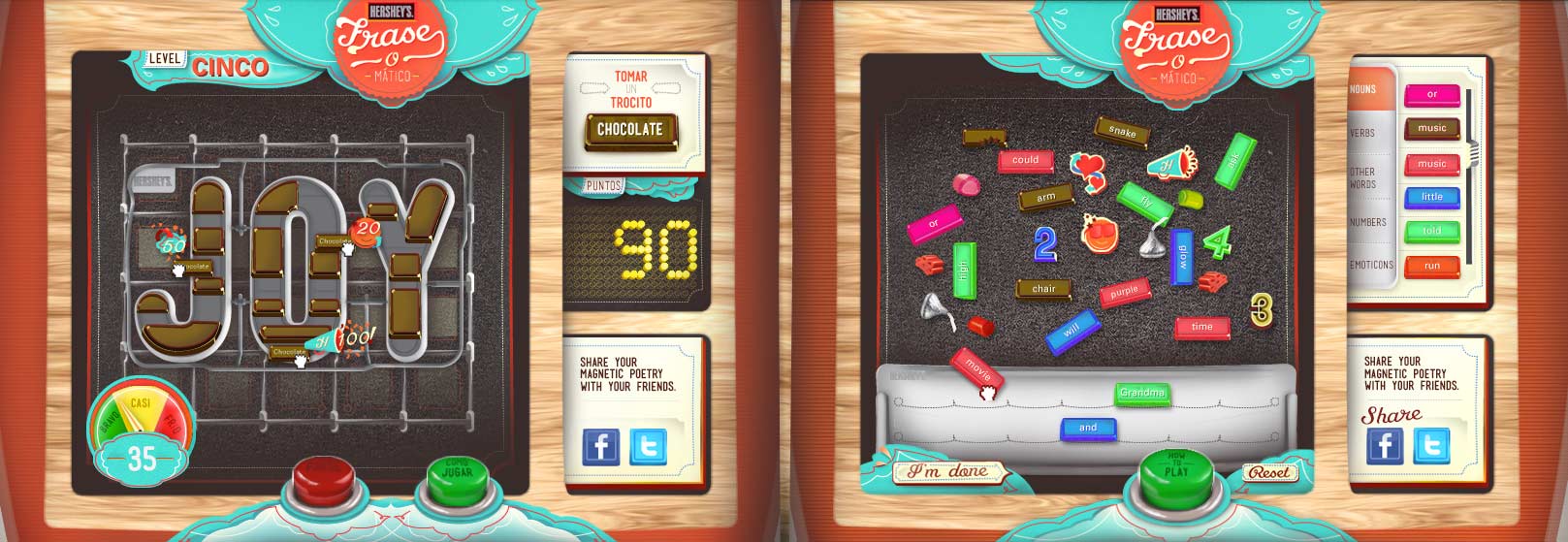
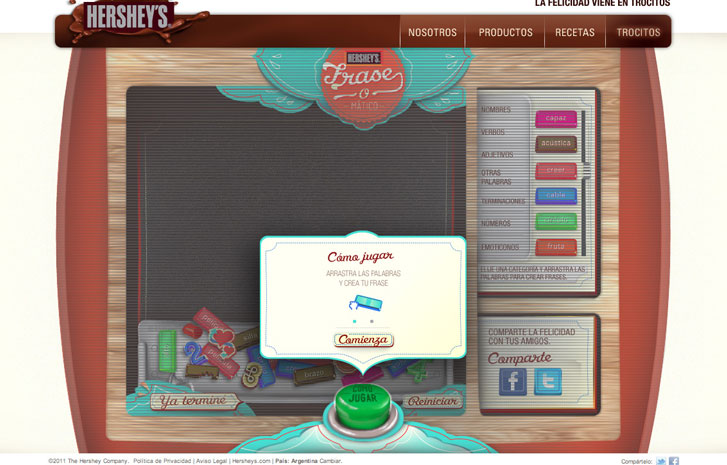
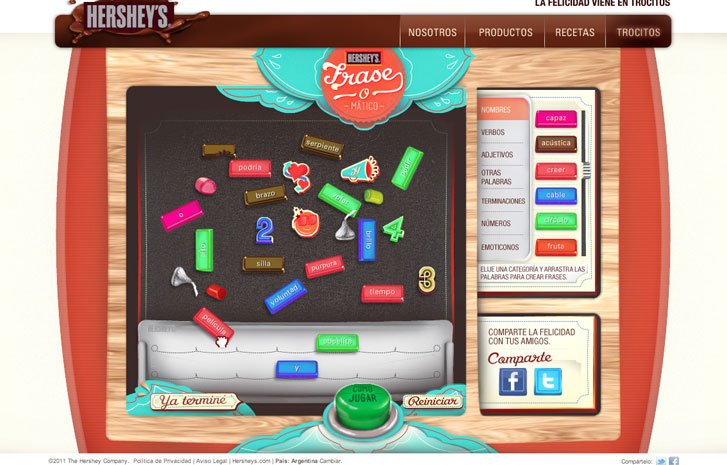
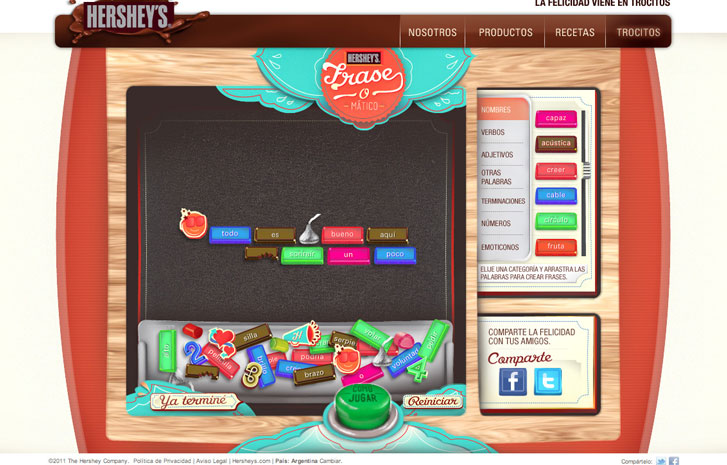
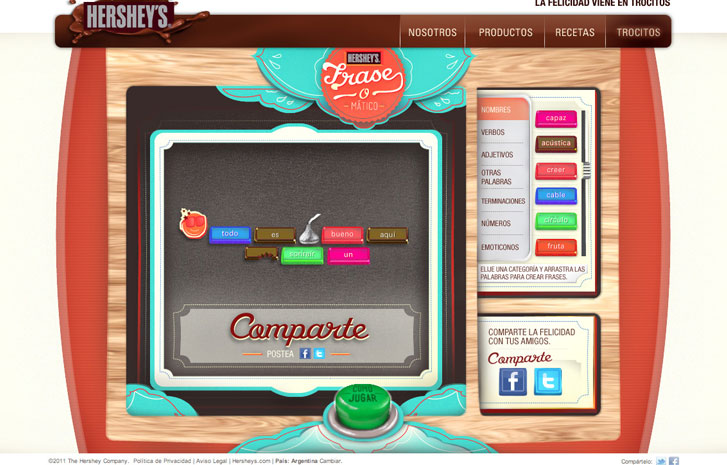
There were two different games that needed to be developed and executed. The first game was based on the old school magnetic poetry concept using over 500 words and emoticons within the Hershey’s brand.
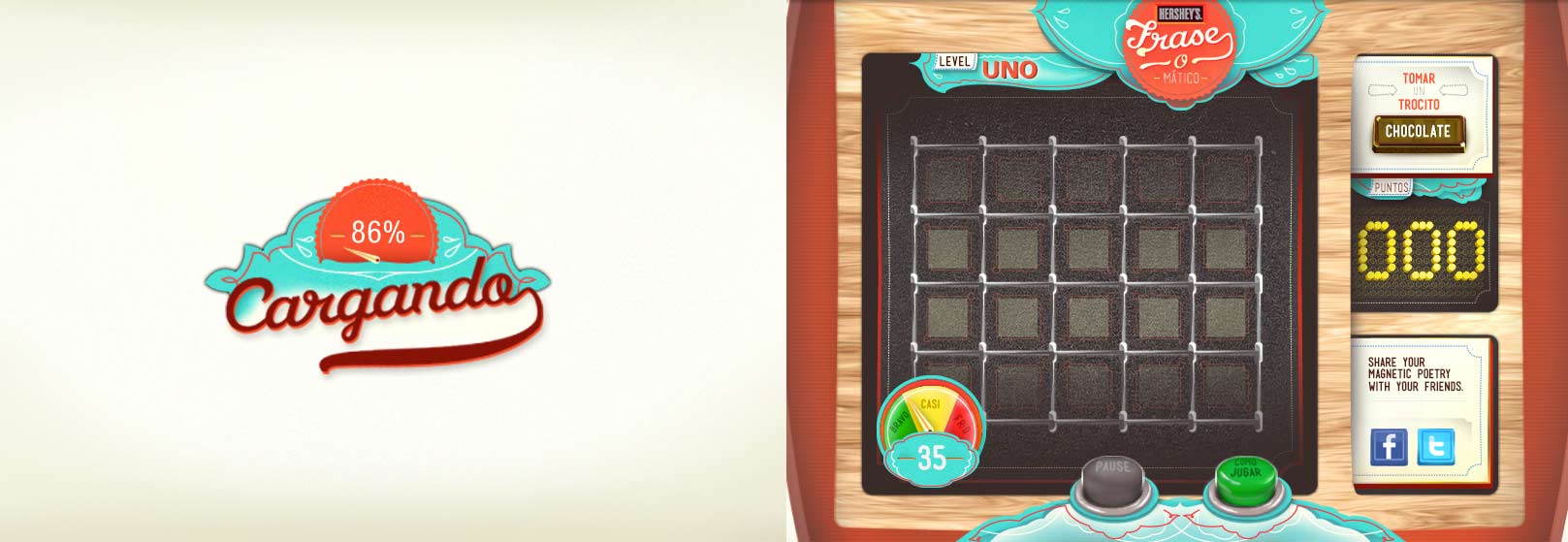
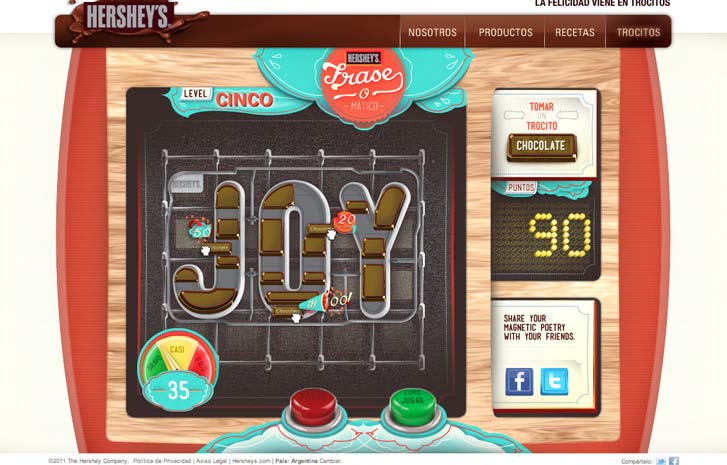
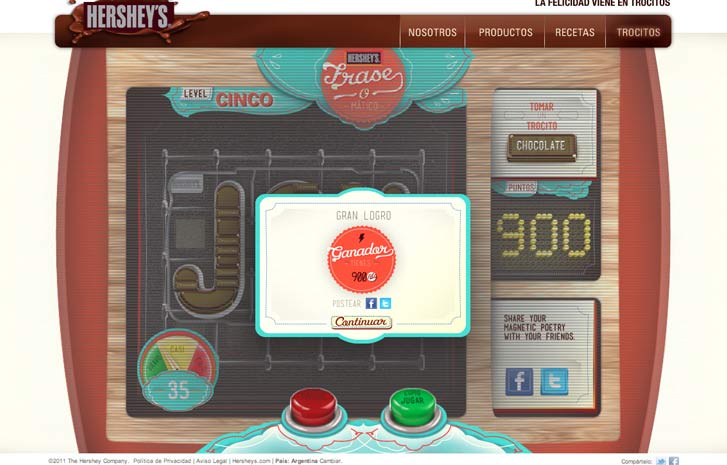
The other game is more of a competitive race against the clock to unlock the chocolate puzzle pieces being rewarded with points towards an online Hershey’s Contest.
Please follow our process below on to how we were able to deliver the execution.