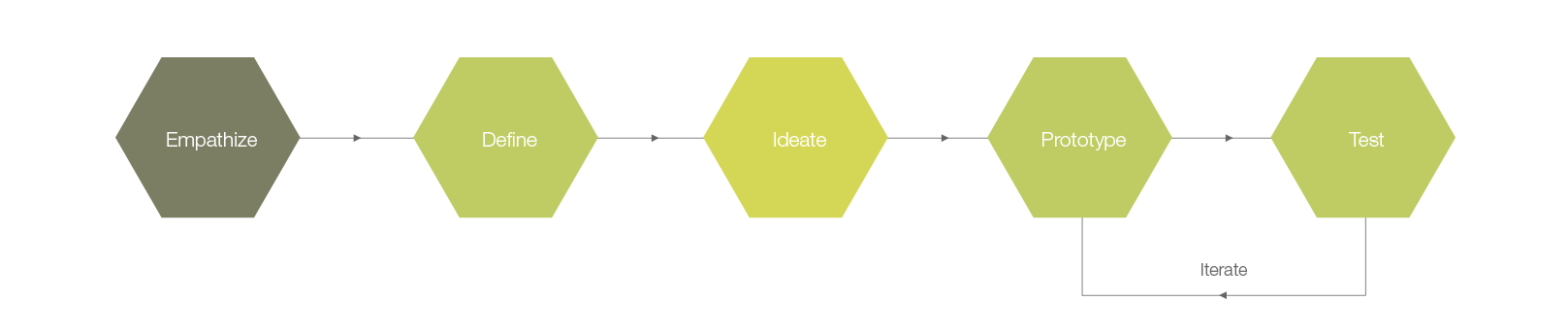
Tiger Team is a diversified group of experts brought together for a single project, need, or event. They are usually assigned to investigate, solve, build, or recommend possible solutions to unique situations or problems. Here at the Home Depot the thought of created specialized teams was something that had never been done, so with a little black magic we curated our first ever phase of Design Thinking principles. Design thinking is a problem-solving framework that is rooted in empathy and understanding of the person (i.e. the customer) that you are solving the problem for.
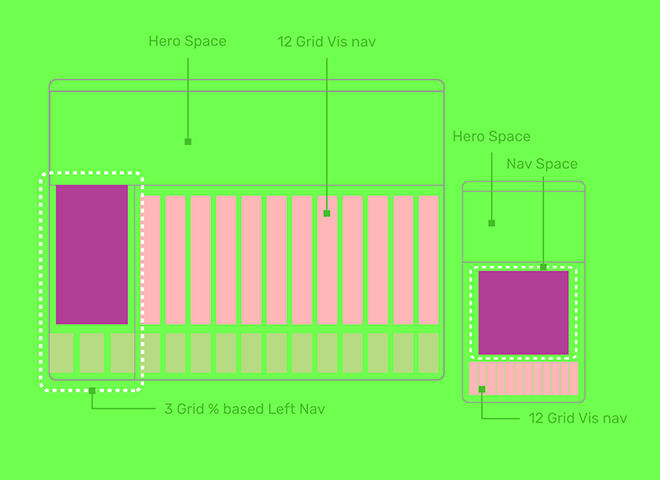
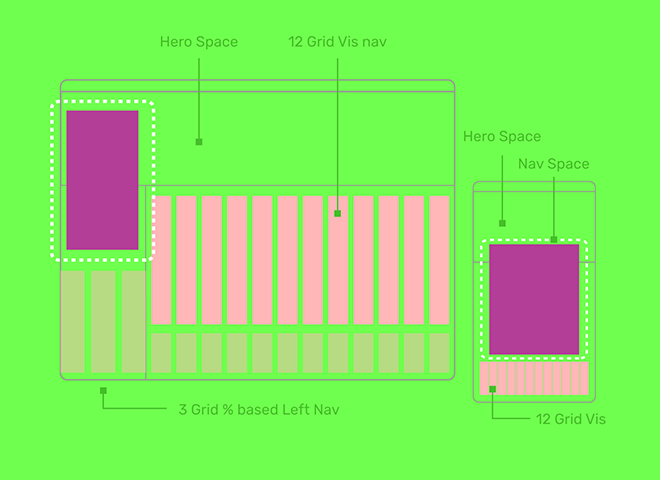
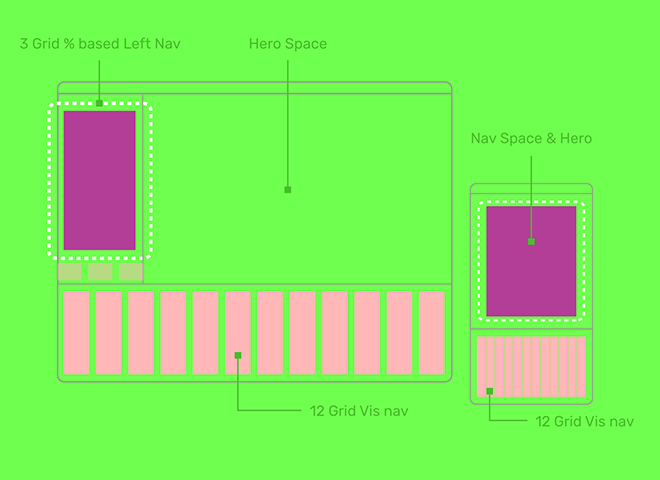
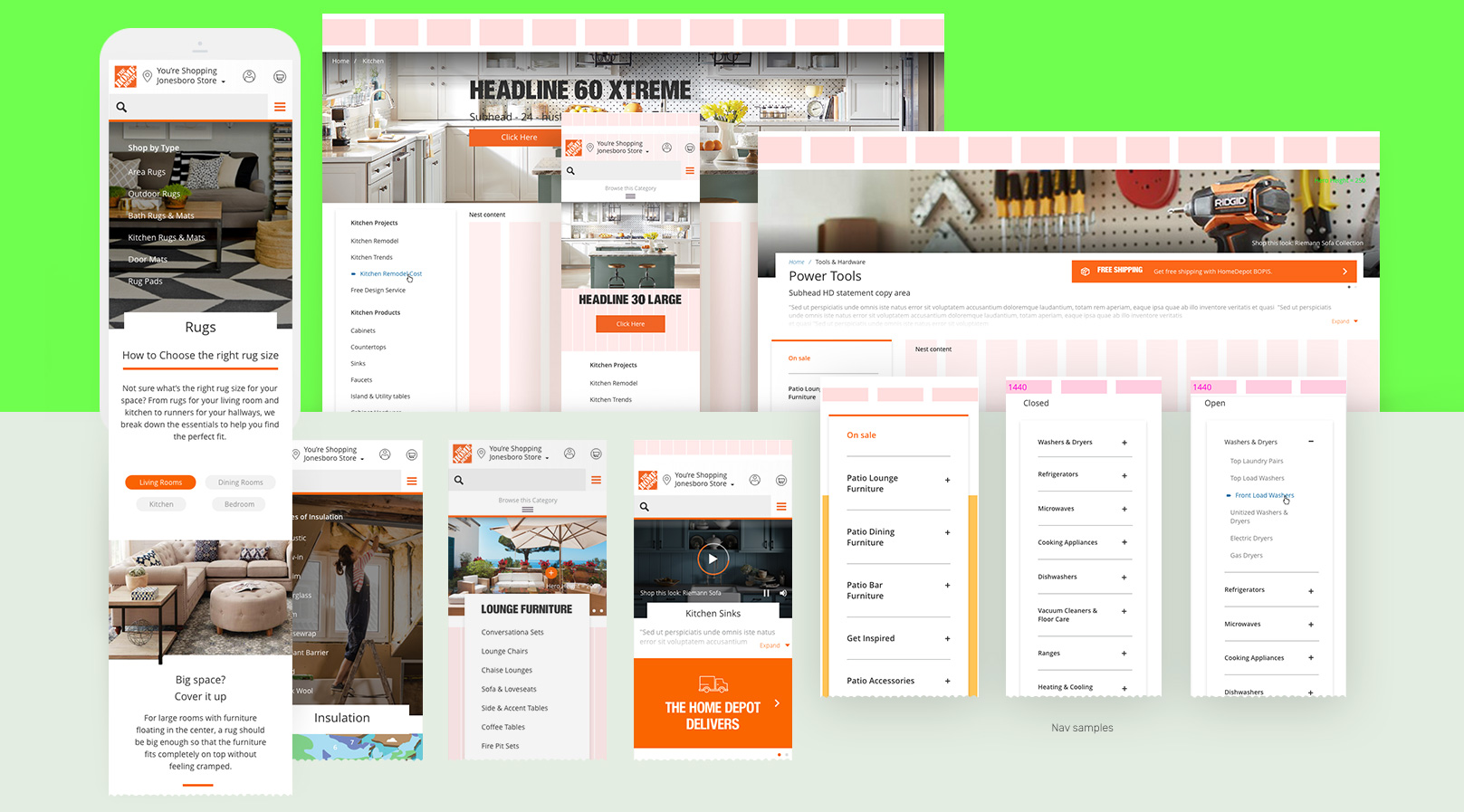
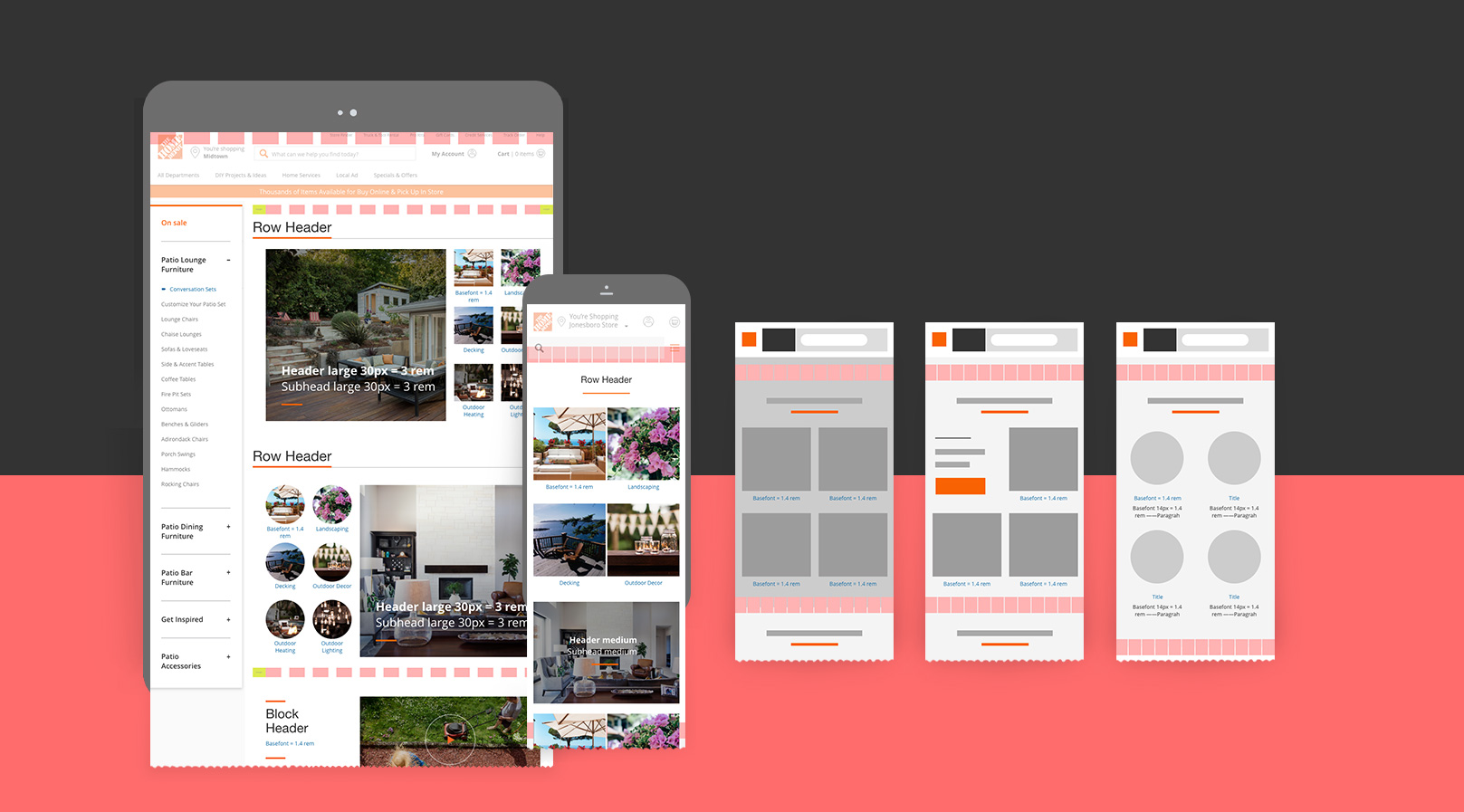
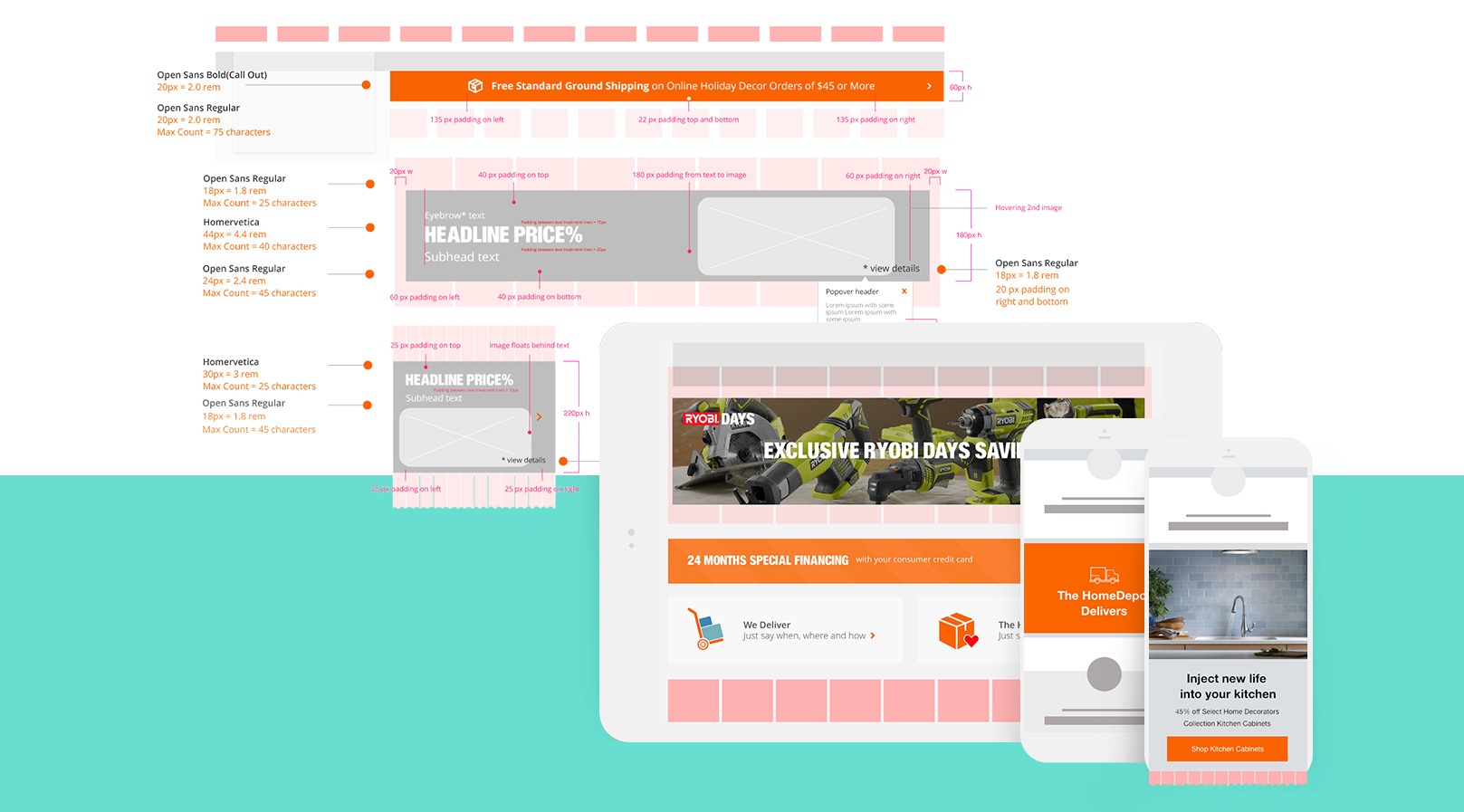
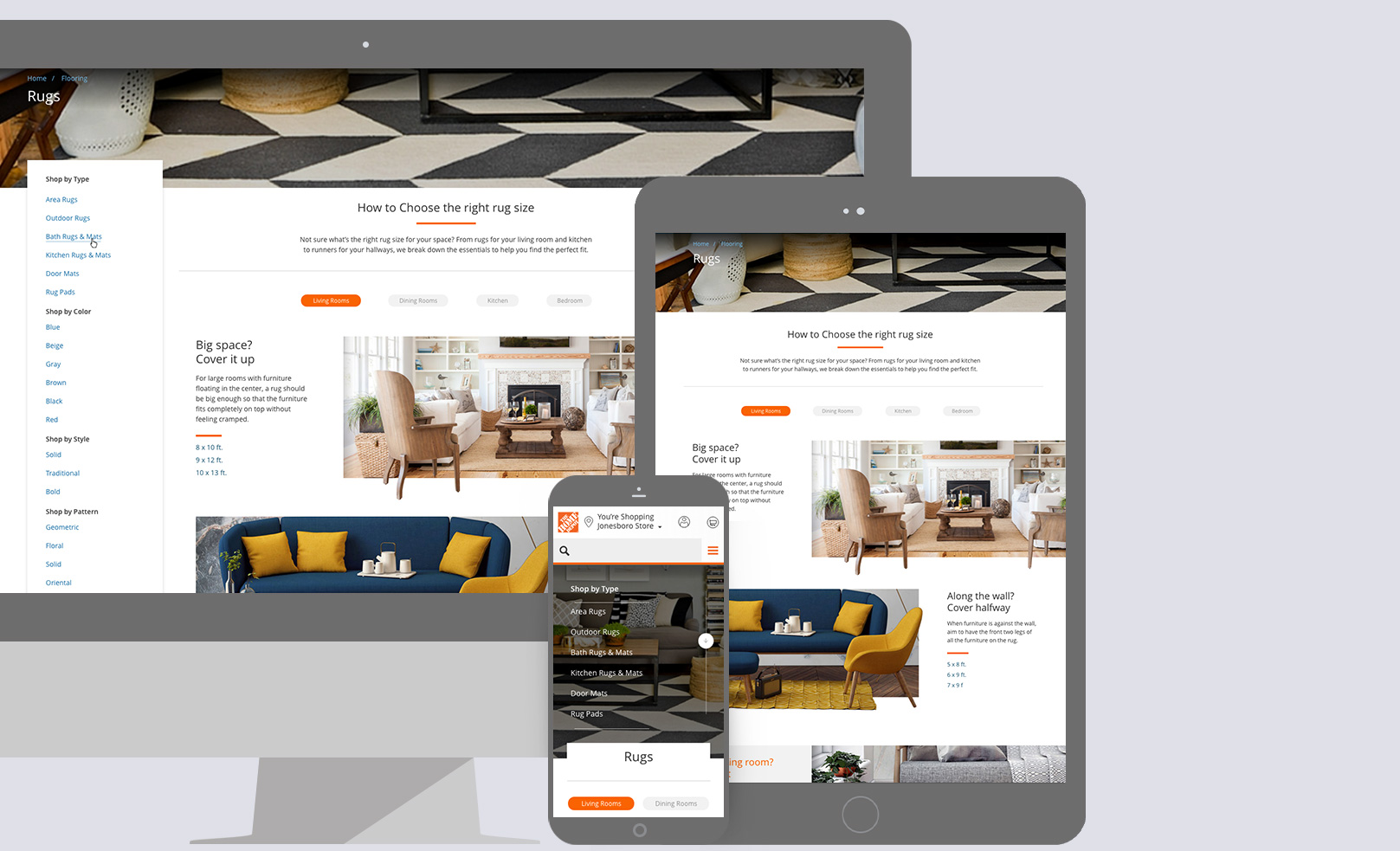
We emphasized in understanding the consumer needs across the customer journey (or through the sales funnel) Below are some of our most recent works via various components/modules that would be seen in a customer facing category page.